Neuen Newseintrag erstellen: Unterschied zwischen den Versionen
Zur Navigation springen
Zur Suche springen







| (33 dazwischenliegende Versionen desselben Benutzers werden nicht angezeigt) | |||
| Zeile 1: | Zeile 1: | ||
| − | Wichtig | + | Wichtig: In einer Seite befinden sich '''statische Inhalte''', für aktuelle Nachrichten (NEWS) ist das Modul '''Nachrichten''' zu verwenden. Diese Extension dient dazu, Neuigkeiten in einem gewissen Zeitraum anzuzeigen und dann wieder auszublenden (Archiv), z.B. Einsätze, Veranstaltungsberichte, Ausbildung, usw. |
== Neuen Nachrichtenbeitrag erstellen == | == Neuen Nachrichtenbeitrag erstellen == | ||
| Zeile 5: | Zeile 5: | ||
[[Datei:TYPO3 Newsbeitrag Liste.png|1100px|links|link=]] | [[Datei:TYPO3 Newsbeitrag Liste.png|1100px|links|link=]] | ||
| − | + | <div style="margin-left: 1110px;"> | |
| − | |||
* In dieser Ansicht werden einem alle bereits angelegten Beiträge aufgelistet. | * In dieser Ansicht werden einem alle bereits angelegten Beiträge aufgelistet. | ||
* Zum Anlegen einer neuen News auf das Zettel-Symbol mit dem grünen Plus klicken [[Datei:TYPO3 Newsbeitrag Anlegen Symbol.png|30px|link=]] | * Zum Anlegen einer neuen News auf das Zettel-Symbol mit dem grünen Plus klicken [[Datei:TYPO3 Newsbeitrag Anlegen Symbol.png|30px|link=]] | ||
| − | + | </div> | |
| + | |||
| + | {{ clear }} | ||
| + | <br /> | ||
| + | === Beitrag schreiben === | ||
[[Datei:TYPO3 Newsbeitrag Anlegen.png|800px|links|link=]] | [[Datei:TYPO3 Newsbeitrag Anlegen.png|800px|links|link=]] | ||
| − | < | + | <div style="margin-left: 810px;"> |
| + | * Es öffnet sich daraufhin ein Formular vom Typ <strong>Nachrichten</strong>. | ||
* Mit dem Punkt <strong>Top-Nachrichten</strong> kann die Nachricht an oberster Stelle gehalten werden. | * Mit dem Punkt <strong>Top-Nachrichten</strong> kann die Nachricht an oberster Stelle gehalten werden. | ||
* <strong>Überschrift</strong>: Der Titel der Nachricht. | * <strong>Überschrift</strong>: Der Titel der Nachricht. | ||
* <strong>Teaser</strong>: Kurze und prägnante Informationen zum Artikel. Diese werden je nach Einstellung neben dem Bild in der Listenansicht im Frontend dargestellt. | * <strong>Teaser</strong>: Kurze und prägnante Informationen zum Artikel. Diese werden je nach Einstellung neben dem Bild in der Listenansicht im Frontend dargestellt. | ||
| − | </ | + | * Zum Erstellen des Inhaltes und einfügen der Bilder auf die Registerkarte <strong>Inhaltselemente</strong> wechseln. |
| + | ** Mit <strong>Neu anlegen</strong> neuen Inhalt hinzufügen. | ||
| + | </div> | ||
| + | |||
{{ clear }} | {{ clear }} | ||
| − | + | <br /> | |
| − | |||
[[Datei:TYPO3 Newsbeitrag Anlegen Inhalt.png|900px|links|link=]] | [[Datei:TYPO3 Newsbeitrag Anlegen Inhalt.png|900px|links|link=]] | ||
| + | <div style="margin-left: 910px;"> | ||
* Hier kann man selber entscheiden, welchen Typ der Inhalt haben soll, in diesem Beispiel erstellen wir Text und Bilder getrennt. | * Hier kann man selber entscheiden, welchen Typ der Inhalt haben soll, in diesem Beispiel erstellen wir Text und Bilder getrennt. | ||
| − | * Den Typ belassen wir auf Text und fügen beim | + | * Den Typ belassen wir auf Text und fügen beim gleichnamigen Texteditor den gewünschten Inhalt ein. |
| + | </div> | ||
{{ clear }} | {{ clear }} | ||
| + | <br /> | ||
| + | |||
| + | === Bilder einfügen === | ||
| + | |||
| + | [[Datei:TYPO3 Newsbeitrag Bilder hinzufuegen.png|600px|links|link=]] | ||
| + | |||
| + | <div style="margin-left: 610px;"> | ||
* Natürlich sollen auch noch Bilder hinzugefügt werden, die am Ende des Beitrages angezeigt werden. Dafür erstellen wir mit dem Button <strong>Neu anlegen</strong> einen weiteren Inhalt. | * Natürlich sollen auch noch Bilder hinzugefügt werden, die am Ende des Beitrages angezeigt werden. Dafür erstellen wir mit dem Button <strong>Neu anlegen</strong> einen weiteren Inhalt. | ||
** Bei Typ <strong>Bilder</strong> auswählen und die Meldung das eine Aktualisierung erforderlich ist mit <strong>ok</strong> bestätigen. | ** Bei Typ <strong>Bilder</strong> auswählen und die Meldung das eine Aktualisierung erforderlich ist mit <strong>ok</strong> bestätigen. | ||
| + | </div> | ||
| + | |||
| + | {{ clear }} | ||
| − | + | <br /> | |
| − | + | * Es können anschließend noch Überschriften für den erstellten Bereich hinzugefügt werden, dies obligt aber dem Autor des Beitrages. | |
[[Datei:TYPO3 Newsbeitrag Bilder hinzufuegen 2.png|800px|links|link=]] | [[Datei:TYPO3 Newsbeitrag Bilder hinzufuegen 2.png|800px|links|link=]] | ||
| − | + | ||
| + | <div style="margin-left: 810px;"> | ||
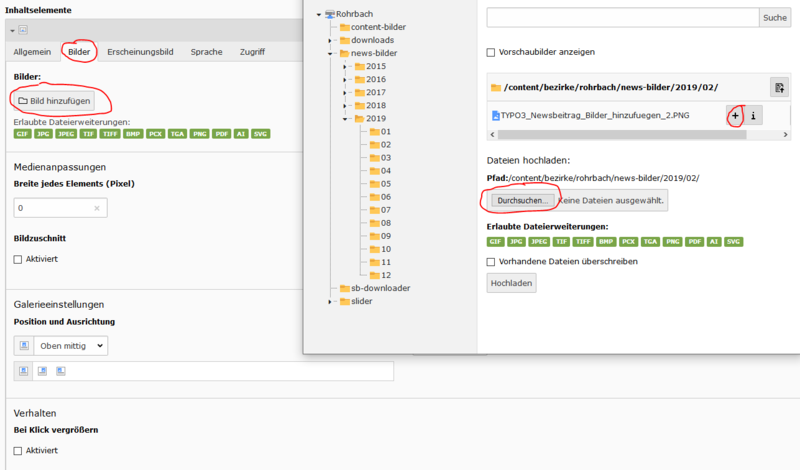
* Zum Einfügen der Bilder, beim Inhaltselement auf die Registerkarte <strong>Bilder</strong> wechseln und den Button <strong>Bild hinzufügen</strong> auswählen. | * Zum Einfügen der Bilder, beim Inhaltselement auf die Registerkarte <strong>Bilder</strong> wechseln und den Button <strong>Bild hinzufügen</strong> auswählen. | ||
| − | * Es öffnet sich im Anschluss ein Fenster, in dem aus dem Seitenbaum bereits | + | * Es öffnet sich im Anschluss ein Fenster, in dem aus dem Seitenbaum bereits hochgeladene Bilder ausgewählt und mittels Klick auf das Plus hinzugefügt werden können. |
** Ebenso kann man hier beim Button <strong>Durchsuchen</strong> neue Bilder hochladen. | ** Ebenso kann man hier beim Button <strong>Durchsuchen</strong> neue Bilder hochladen. | ||
| + | ** Damit durch einen Klick auf die Bilder im Frontend diese vergrößert dargestellt werden, beim Punkt <strong>Verhalten</strong> bei <strong>Bei Klick vergrößern</strong> auf aktiviert setzen. | ||
| + | ** Weiters können in den Einstellungen noch Positionen und der Bildzuschnitt eingestellt werden. | ||
| + | </div> | ||
| + | |||
| + | {{ clear }} | ||
| + | |||
| + | === Beitragsbild einstellen === | ||
| + | * Es ist möglich für die im Frontend angezeigten Ausschnitte bzw. Auflistungen ein Beitragsbild festzulegen. | ||
| + | |||
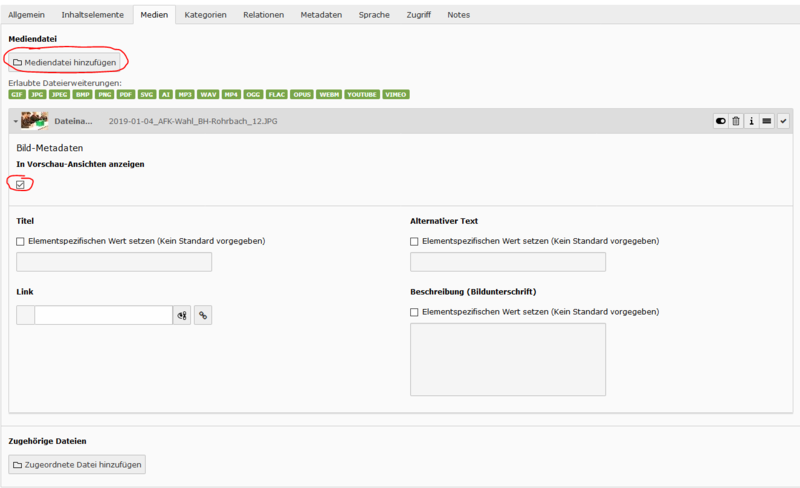
| + | [[Datei:TYPO3 Newsbeitrag Bilder hinzufuegen Medienbild.png|800px|links|link=]] | ||
| + | <div style="margin-left: 810px;"> | ||
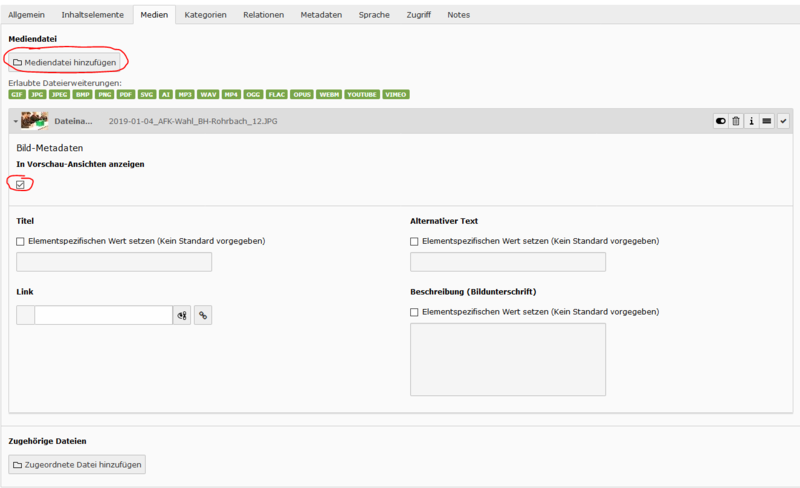
| + | * Dazu beim Beitrag auf den Reiter <strong>Medien</strong> klicken und <strong>Mediendatei hinzufügen</strong> auswählen. | ||
| + | * Hier kann entweder wie beim Bilderupload ein eigenes Bild hochgeladen und ausgewählt bwz. ein bereits hochgeladenes verwendet werden. | ||
| + | * WICHTIG: Den Haken bei <strong>In Vorschau-Ansicht anzeigen</strong> setzen, sonst wird das Bild nicht angezeigt! | ||
| + | </div> | ||
| + | |||
| + | {{ clear }} | ||
| + | |||
| + | === Kategorie auswählen === | ||
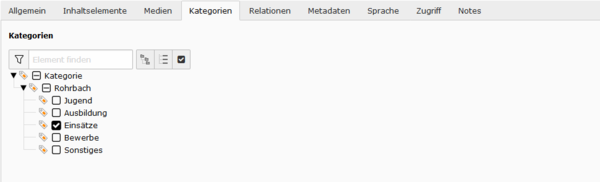
| + | [[Datei:TYPO3 Newsbeitrag Kategorien.png|600px|links|link=]] | ||
| + | |||
| + | <div style="margin-left: 610px;"> | ||
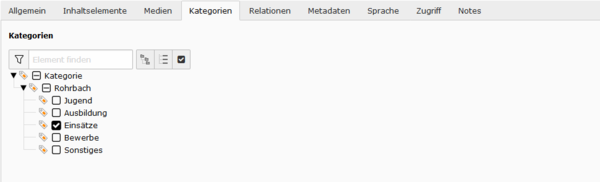
| + | * Damit der Beitrag auch zum richtigen Themengebiet passt, beim Reiter <strong>Kategorie</strong> noch die jeweilige Kategorie auswählen. | ||
| + | * Sollte eine Kategorie nicht vorhanden sein, so muss diese erst [[Kategorien verwalten|angelegt werden]]. | ||
| + | </div> | ||
| + | |||
| + | {{ clear }} | ||
| + | |||
| + | === Beitrag fertigstellen === | ||
| + | * Ist man mit dem Inhalt soweit zufrieden, kann mittels Klick auf <strong>Speichern</strong> dieser Artikel veröffentlicht werden. | ||
| + | * Will man den Artikel noch nicht veröffentlichen, weil noch Bilder oder ähnliches fehlen, so kann man ihn trotzdem speichern und bei der Registerkarte <strong>Zugriff</strong> den Haken bei <strong>Verbergen</strong> setzen, somit wird dieser im Frontend noch nicht angezeigt. | ||
Aktuelle Version vom 2. April 2019, 17:38 Uhr
Wichtig: In einer Seite befinden sich statische Inhalte, für aktuelle Nachrichten (NEWS) ist das Modul Nachrichten zu verwenden. Diese Extension dient dazu, Neuigkeiten in einem gewissen Zeitraum anzuzeigen und dann wieder auszublenden (Archiv), z.B. Einsätze, Veranstaltungsberichte, Ausbildung, usw.
Neuen Nachrichtenbeitrag erstellen
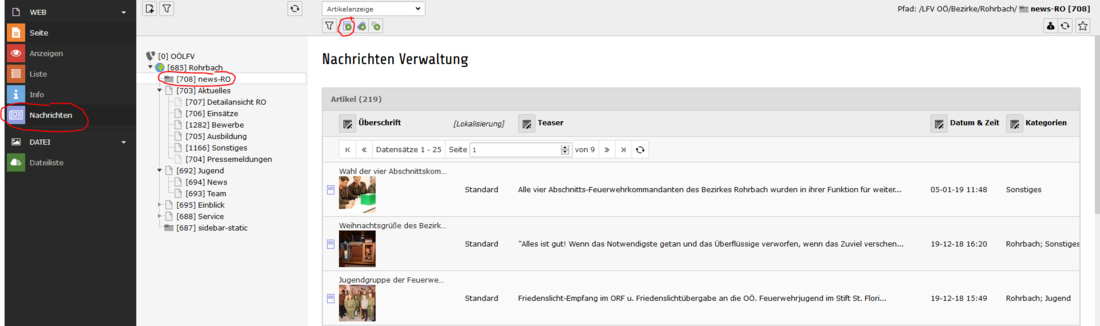
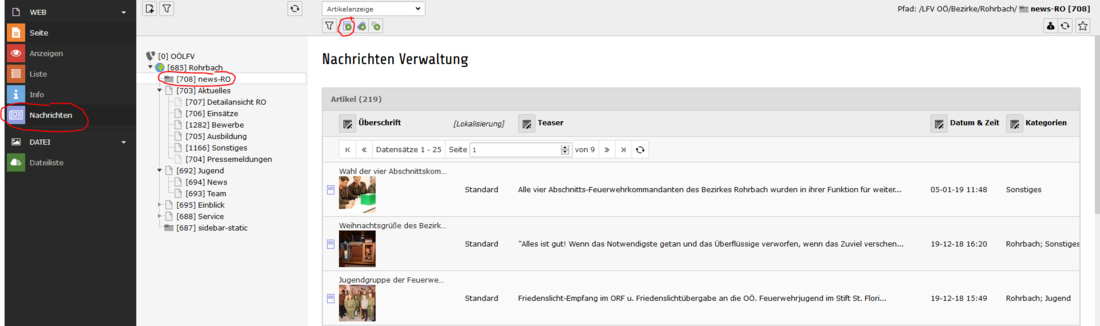
- Zum Erstellen eines Newsbeitrages, links auf Nachrichten klicken, und den jeweiligen News Ordner auswählen z.B. news-RO.

- In dieser Ansicht werden einem alle bereits angelegten Beiträge aufgelistet.
- Zum Anlegen einer neuen News auf das Zettel-Symbol mit dem grünen Plus klicken

Beitrag schreiben

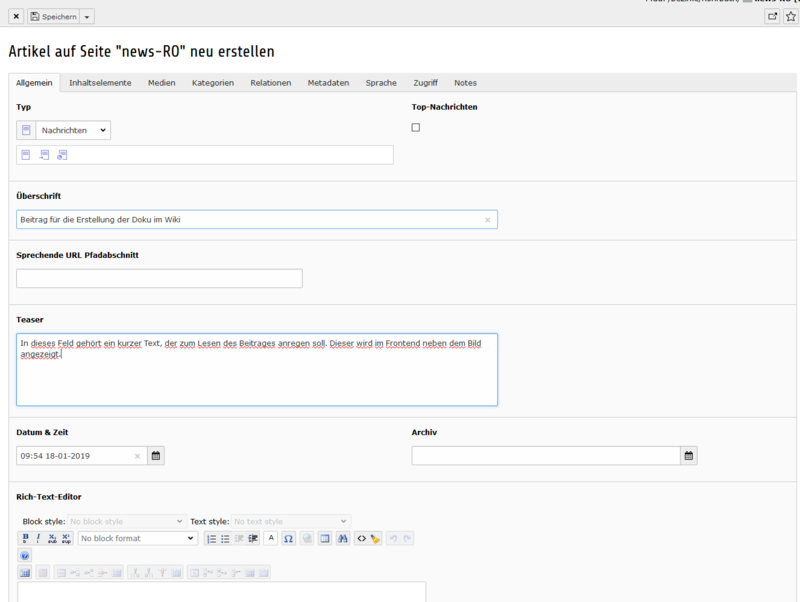
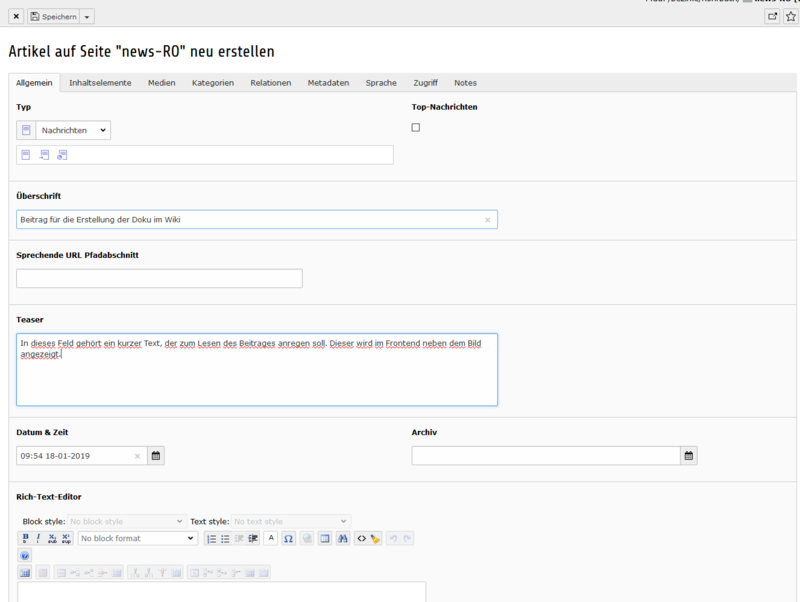
- Es öffnet sich daraufhin ein Formular vom Typ Nachrichten.
- Mit dem Punkt Top-Nachrichten kann die Nachricht an oberster Stelle gehalten werden.
- Überschrift: Der Titel der Nachricht.
- Teaser: Kurze und prägnante Informationen zum Artikel. Diese werden je nach Einstellung neben dem Bild in der Listenansicht im Frontend dargestellt.
- Zum Erstellen des Inhaltes und einfügen der Bilder auf die Registerkarte Inhaltselemente wechseln.
- Mit Neu anlegen neuen Inhalt hinzufügen.

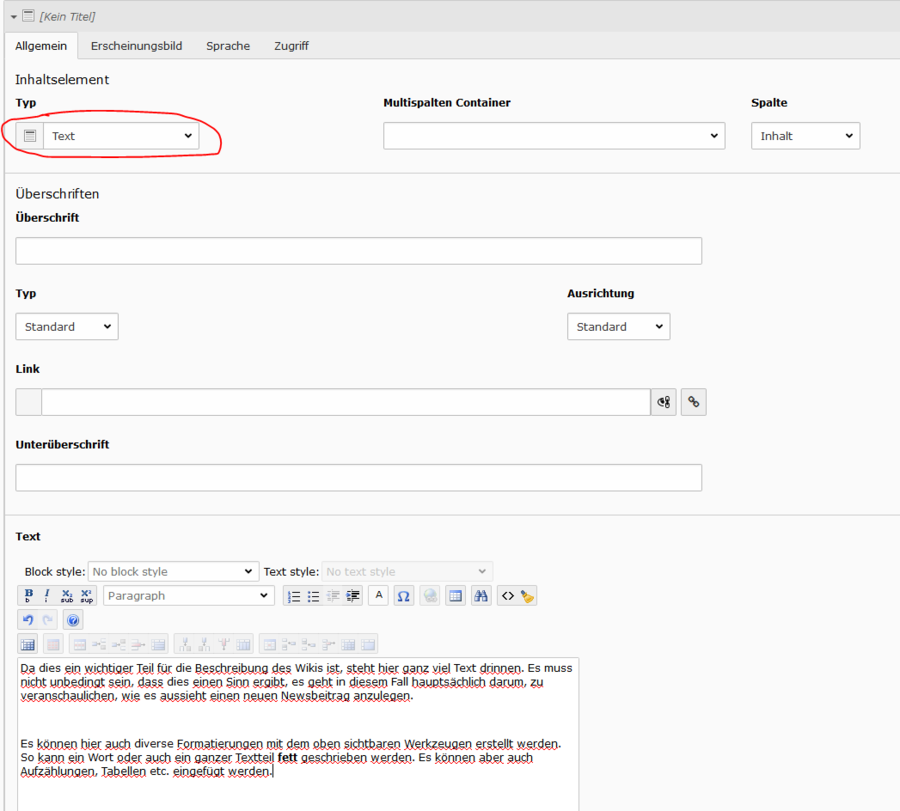
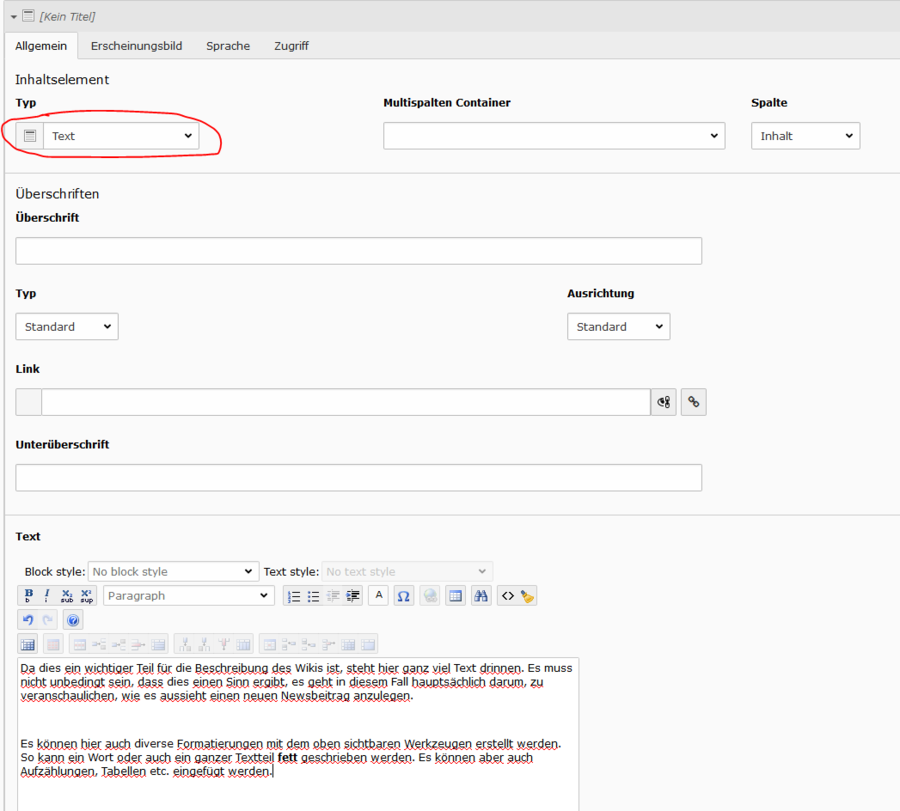
- Hier kann man selber entscheiden, welchen Typ der Inhalt haben soll, in diesem Beispiel erstellen wir Text und Bilder getrennt.
- Den Typ belassen wir auf Text und fügen beim gleichnamigen Texteditor den gewünschten Inhalt ein.
Bilder einfügen

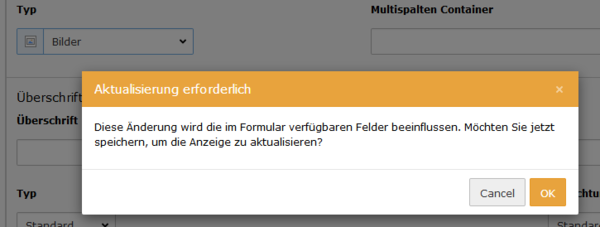
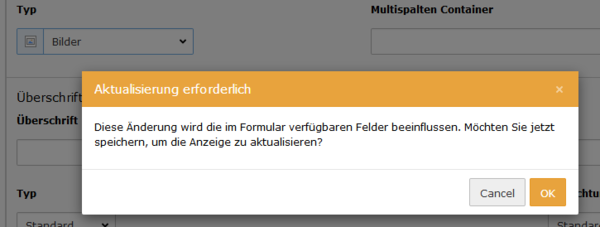
- Natürlich sollen auch noch Bilder hinzugefügt werden, die am Ende des Beitrages angezeigt werden. Dafür erstellen wir mit dem Button Neu anlegen einen weiteren Inhalt.
- Bei Typ Bilder auswählen und die Meldung das eine Aktualisierung erforderlich ist mit ok bestätigen.
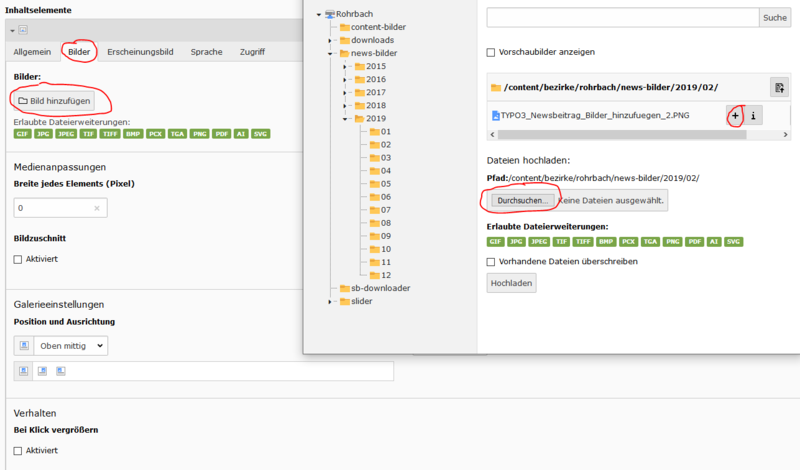
- Es können anschließend noch Überschriften für den erstellten Bereich hinzugefügt werden, dies obligt aber dem Autor des Beitrages.

- Zum Einfügen der Bilder, beim Inhaltselement auf die Registerkarte Bilder wechseln und den Button Bild hinzufügen auswählen.
- Es öffnet sich im Anschluss ein Fenster, in dem aus dem Seitenbaum bereits hochgeladene Bilder ausgewählt und mittels Klick auf das Plus hinzugefügt werden können.
- Ebenso kann man hier beim Button Durchsuchen neue Bilder hochladen.
- Damit durch einen Klick auf die Bilder im Frontend diese vergrößert dargestellt werden, beim Punkt Verhalten bei Bei Klick vergrößern auf aktiviert setzen.
- Weiters können in den Einstellungen noch Positionen und der Bildzuschnitt eingestellt werden.
Beitragsbild einstellen
- Es ist möglich für die im Frontend angezeigten Ausschnitte bzw. Auflistungen ein Beitragsbild festzulegen.

- Dazu beim Beitrag auf den Reiter Medien klicken und Mediendatei hinzufügen auswählen.
- Hier kann entweder wie beim Bilderupload ein eigenes Bild hochgeladen und ausgewählt bwz. ein bereits hochgeladenes verwendet werden.
- WICHTIG: Den Haken bei In Vorschau-Ansicht anzeigen setzen, sonst wird das Bild nicht angezeigt!
Kategorie auswählen

- Damit der Beitrag auch zum richtigen Themengebiet passt, beim Reiter Kategorie noch die jeweilige Kategorie auswählen.
- Sollte eine Kategorie nicht vorhanden sein, so muss diese erst angelegt werden.
Beitrag fertigstellen
- Ist man mit dem Inhalt soweit zufrieden, kann mittels Klick auf Speichern dieser Artikel veröffentlicht werden.
- Will man den Artikel noch nicht veröffentlichen, weil noch Bilder oder ähnliches fehlen, so kann man ihn trotzdem speichern und bei der Registerkarte Zugriff den Haken bei Verbergen setzen, somit wird dieser im Frontend noch nicht angezeigt.